Ну поскольку мы будем говорить о табличной структуре сайта, то сразу возьмём на заметку, что табличная вёрстка сайта состоит из двух этапов. Конечно, если вы мегамозг, то один из этапов можете и упустить. Этапы:
1) графическое представление сайта.
2) написание кода для вёрстки.
В статье Немного о вёрстке даётся представление о том, как выполнять графический образ сайта поэтому останавливаться на этом моменте я не буду. А вот на втором пункте остановимся подробней.
Сразу введу ряд терминов, которые могут вызвать вопросы:
1) элементом таблицы буду называть структурную составляющую таблицы – строка, столбец, ячейка.
2) содержимым таблицы буду называть любую информацию, которая должна будет отображаться в таблице.
Вот так будет выглядеть скелет нашего сайта
<html>
<head>
<title>Вёрстка</title>
</head>
<body>
<table>
</table>
</body>
</html>
И вот уже в тегах <table></table> и будет располагаться всё содержимое страницы, "мышечная масса", так сказать.
Как я уже говорил в статье, табличная вёрстка ведёт себя не хорошо, если не указать размер, для этого стилем пропишем размер таблицы. Вообще, по мировым спецификациям, в html-коде должны присутствовать теги, без параметров; параметры должны прописываться отдельно. Например, в файле таблиц стилей CSS. Чтоб создать CSS-файл, достаточно будет использовать обычный «Блокнот» от Windows, но я пользуюсь текстовым редактором EmEditor. Назовём css-файл example.css и первым, что мы запишем, будет следующий класс стилей
body
{
background-color : #DADADA; [color=#008000]/* цвет фона страницы */[/color]
text-align : justify;
font-size : 14px; [color=#008000]/* размер шрифта */[/color]
font-family : Comic Sans MS, Tahoma, Trebuchet MS, Arial, Helvetica, Times New Roman sans-serif; /*вид шрифта*/
}
a
{
color : #1E9E14; [color=#008000]/* цвет ссылки зелёный */[/color]
visited : #CADB0E; [color=#008000]/* цвет посещённой ссылки жёлтый */[/color]
active : #09E8C6; [color=#008000]/* цвет ссылки при наведении курсора бирюзовый */[/color]
text-decoration : underline; [color=#008000]/* вид ссылки подчёркнутый */[/color]
}
Я не буду говорить о синтаксисе CSS – статья не об этом
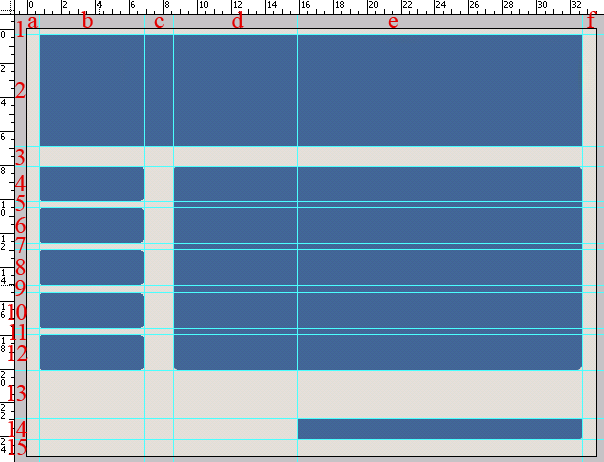
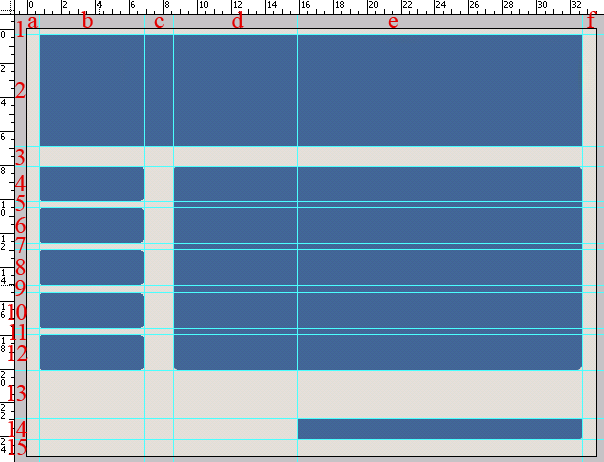
Для примера возьмём самый первый дизайн моего сайта.

Для удобства столбцы я обозначил буквами латинского алфавита, а строки цифрами. Из рисунка видно, сайт будет состоять из 15 строк и 6 столбцов 980 пикс по ширине, и автоматически будет задаваться размер по высоте, почему именно так – скажу поздней. Присвоим таблице класс body
<html>
<head>
<title>Вёрстка</title>
</head>
<body>
<table class='body'>
</table>
</body>
</html>
А в файле example.css ниже класса ссылок напишем
table.body
{
width : 980px;
height : 420px;
}
Поскольку создаём дизайн, то границ таблицы видно быть не должно, для чего опять-таки в вышеуказанный класс добавляем стиль border со значением 0px и получаем:
table.body
{
width : 980px;
height : 420px;
border : 0px;
}
Но в последующем такой же стиль border будем прописывать к каждому элементу таблицы.
Так же я сразу к главному тегу, в нашем случае <table>, пропишу выравнивание содержимого таблицы по вертикали vertical-align : middle; чтоб потом не прописывать это выравнивание к каждому элементу таблицы, в итоге класс table.body будет выглядеть следующим образом
table.body
{
width : 980px;
height : 420px;
border : 0px;
vertical-align : middle;
}
На этом мы оставляем тег <table> в покое. На данном этапе наш код будет выглядеть следующим образом:
<html>
<head>
<link href="example.css" rel="stylesheet" type="text/css" />
<title>Вёрстка</title>
</head>
<body>
<table class=’body’>
</table>
</body>
</html>
Обратите внимание, что между тегами <head></head> появился тег <link>, которые указывают путь к CSS-файлу страницы, т.е. получается, что файл example.css будет находиться в том же каталоге, что и файл html-документа
Далее приступаем непосредственно к формированию сетки таблицы. Основным элементом таблицы является строка, обозначаемая тегами <tr></tr> , в которых уже будет прописываться наличие ячеек.
<html>
<head>
<link href="example.css" rel="stylesheet" type="text/css" />
<title>Вёрстка</title>
</head>
<body>
<table class=’body’>
<tr>
</tr>
</table>
</body>
</html>
Чтоб не писать весь этот громоздкий код, я возьму только то, что касается именно таблицы, а именно
<table class=’body’>
</table>
с которым мы и будем продолжать работать.
Смотрим на рисунок и отмечаем для себя, что сейчас мы будем добавлять строку (обозначается тегами <tr></tr>) №1. Я специально не сделал пустой первую строку, чтоб в последующем показать, как происходит объединение ячеек. Итак, классом ячеек <td></td> будет их адрес на рисунке, например, классом первой ячейки первой строки будет «a1», классом самой правой нижней ячейки будет «f15». Приступаем:
<!--Первая строка-->
<tr>
<td class='a1'> </td>
<td class='b1'> </td>
<td class='c1'> </td>
<td class='d1'> </td>
<td class='e1'> </td>
<td class='f1'> </td>
</tr>
<!--Конец первой строки-->
Здесь обозначает пробел – пустое место в ячейке.
Теперь переходим в файл example.css и добавляем классы для ячеек. Опять же, я не буду писать ранее заданные классы, да бы сэкономить место и ваше время. Я уже сделал разметку страницы, поэтому пишу свои размеры
td.a1
{
width : 5px;
height : 3px;
}
td.b1
{
width : 175px;
height : 3px;
}
td.c1
{
width : 20px;
height : 3px;
}
td.d1
{
width : 190px;
height : 3px;
}
td.e1
{
width : 585px;
height : 3px;
}
td.f1
{
width : 5px;
height : 3px;
}
Добавляем вторую строку, тут уже внимательней - будем говорить об объединении ячеек
<!--Вторая строка-->
<tr>
<td class='a2'> </td>
<td class='b2c2d2e2' colspan='4'>Шапка табличного дизайна</td>
<td class='f1'> </td>
</tr>
<!---Конец второй строки-->
Параметр colspan со значением «4» говорит о том, что по горизонтали объединили 4 столбца, поэтому и ячейка получила свой класс «b2c2d2e2» В CSS прописываем
td.a2
{
width : 5px;
height : 190px;
border : 0px;
}
td.b2c2d2e2
{
width : 970px;
height : 190px;
border : 0px;
font-size : 32px;
color : #C5E7FF; /* Задаёт цвет содержимого ячейки */
background-color : #426194; /* Цвет фона ячейки */
text-align : center;
}
td.f2
{
width : 5px;
height : 190px;
border : 0px;
}
Подробней, как получились такие размеры ширины и высоты ячейки b2c2d2e2: чтоб получить ширину, необходимо сложить значения ширины ячеек b1, c1, d1, e1, а высота была задана ячейкой «a2»
<!---Третья строка-->
<tr>
<td class='a3b3c3d3e3f3' colspan='6'> </td>
</tr>
<!---Конец третьей строки-->
Т.е. третья строка объединяет в себе все шесть столбцов, но для неё всё равно пропишем класс, шириной которой будет ширина самой таблицы, т.е. 980px, а высоту можно будет задать произвольно – главное отделить шапку таблицы от нижней части, но обязательно задать определённое значение
td.a3b3c3d3e3f3
{
width : 980px;
height : 10px;
border : 0px;
}
Начиная со следующей строки начнём формирование пунктов меню и области для основного контента, который будет располагаться в диапазоне ячеек d4:e12
<!---Четвёртая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 1</a></td>
<td class='c4c5c6c7c8c9c10c11c12' rowspan='9'> </td>
<td class='d4_d12e4_e12' rowspan='9' colspan='2'>В этой ячейке можно располагать любые записи, которые посчитаете нужным.</td>
<td class='f4f5f6f7f8f9f10f11f12' rowspan=9> </td>
</tr>
<!--Конец четвёртой строки-->
В параметрах к ячейкам появилось новое значение rowspan, которое задаётся тогда, когда необходимо объединить строки. Ниже будет приведено пояснение, что произойдёт с ячейками. В данном случае необходимость объединения объясняется тем, что данный диапазон ячеек «с4:с12» фактически выполняет одну и ту же функцию – отделение панели меню от поля, где будет отображаться основной текст страницы.
Далее мы пропишем классы стилей
td.a4a6a8a10a12
{
width : 5px;
height : 60px;
border : 0px;
}
Данный класс будет принадлежать к первому столбцу строк 4, 6, 8, 10, 12, поэтому прописывать данный класс в файле CSS несколько раз не нужно.
td.b4b6b8b10b12
{
width : 170px;
height : 60px;
border : 0px;
background-color : #2B5E99;
text-align : center;
}
td.b4b6b8b10b12 > a
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:active
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:hover
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #2F9CE8;
}
Немного расшифруем. Запись «> a» означает, что содержимое между тегами ссылки <a>, расположенный между тегами <td class=’b4b6b8b10b12’> </td> будет выполнено шрифтом Arial, размером 16 пикс, и светло-голубым оттенком.
Так же, есть такие создатели сайтов, которые предпочитают, чтоб цвет пункта меню менялся при наведение на него курсора мышки, это делается следующим образом, по средствам псевдокласса «:hover»
td.b4b6b8b10b12:hover
{
width : 170px;
height : 60px;
border : 0px;
background-color : #3675BE;
}
Следующий класс
td.c4c5c6c7c8c9c10c11c12
{
width : 20px;
height : 320px;
border : 0px;
}
Данный класс принадлежит к ячейке, которая получилась объединением 9 строк столбца «с». Как получились такие размеры? Помните, табличная вёрстка требует соответствия размеров? Так вот, ширина данной ячейки была определена ещё в самом начале, в классе «td.с1» и составила 20 пикс. А высота получилась следующим образом – если посмотреть на рисунок с разметкой, то мы увидим, что будет 5 ячеек, обозначающих пункты меню, каждый из которых будет задан классом «td. b4b6b8b10b12», а если посмотреть, что мы написали чуть выше, то увидим, что высота ячейки данного класса равна 60 пикс, следовательно, 60х5=300. Затем, чтоб посчитать высоту td class=’c4c5c6c7c8c9c10c11c12, необходимо учесть и высоту ячеек «td class=’ a5_с5a7_c7a9_c9a11_c11’» между пунктами меню, которые мы зададим чуть позже, но уже сейчас можно предположить, что их высота будет 5 пикс. Таковых ячеек будет 4 штуки, следовательно 5х4=20+60х5=320 пикс высота ячейки td class=’c4c5c6c7c8c9c10c11c12.
Следующий класс стилей будет принадлежать к самой большой, по содержанию элементов таблицы, ячейке
td.d4_d12e4_e12
{
width : 775px;
height : 320px;
background-color : #2B5E99;
border : 0px;
vertical-align : top;
font-size : 26px;
color : #fff
}
К данному классу можно будет добавить стили для параграфов, списков и тому подобное, я решил не обременять ни себя, ни вас всеми этими дополнениями – они будут необходимы не всем, я лишь показываю основное. Как уже говорилось, данный класс ячейки будет охватывать самый большой диапазон ячеек таблицы.
Кроме того, в данном случае высота height ячейки задана точно – ширина и высота указаны. Но в большинстве своём высота ячейки контента задаётся как auto, т.е. зависит содержания ячейки, но минимальная высота ячейки в данном случае будет ограничена высотой объединённых ячеек, а именно 320 пикс.
Примечание: больше данный диапазон ячеек не будет указываться в коде.
td.f4f5f6f7f8f9f10f11f12
{
width : 5px;
height : 320px;
border : 0px;
}
Принцип определения высоты данной ячейки такой же, как и у ячейки td.c4c5c6c7c8c9c10c11c12.
Идём дальше, и в html-документе прописываем следующую строку
<!--Пятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец пятой строки-->
Класс для ячейки td class=’a5b5a7b7a9b9a11b11’ будет выглядеть следующим образом
td.a5b5a7b7a9b9a11b11
{
width : 180px;
height : 5px;
border : 0px;
}
Теперь просто сформируем HTML-код для строк с 6 по 12, используя созданные «скелеты» из строк 4 и 5. Только не забудьте при использовании четвёртой строки удалить ячейки <td class=’c4c5c6c7c8c9c10c11c12’ rowspan=’9’> </td>, <td class=’d4_d12e4_e12’ rowspan=’9’ colspan=’2’>, <td class=’f4f5f6f7f8f9f10f11f12’ rowspan=9> </td> из кода. В противном случае результат может быть не предсказуемым
<!--Шестая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 2</a></td>
</tr>
<!--Конец шестой строки-->
<!--Седьмая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец седьмой строки-->
<!--Восьмая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 3</a></td>
</tr>
<!--Конец восьмой строки-->
<!--Девятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец девятой строки-->
<!--Десятая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 4</a></td>
</tr>
<!--Конец десятой строки-->
<!--Одиннадцатая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец одиннадцатой строки-->
<!--Двенадцатая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 5</a></td>
</tr>
<!--Конец двенадцатой строки-->
Вот в принципе самый сложный этап вёрскти подошёл к концу.
Далее «добьём» наш сайт, добавив три строки, но сделать это будет не сложно
<!--Тринадцатая строка-->
<tr>
<td class='a13_f13' colspan='6'> </td>
</tr>
<!--Конец тринадцатой строки-->
Для которой будет прописан единственный класс
td.a13_f13
{
width : 980px
height : 30px;
border : 0px;
}
В следующей строке будет находится ячейка, где будут указываться кнопки на прочие интернет-ресурсы
<!--Четырнадцатая строка-->
<tr>
<td class='a14_d14' colspan='4'> </td>
<td class='e14'><a href='http://www.green-willow.ru'><img src='http://www.green-willow.ru/banner.gif' title='Дизайн студия'></a></td>
<td class='f14'>
</tr>
<!--Конец четырнадцатой строки-->
Классы стилей для данной строки
td.a14_d14
{
width : 390px;
height : 35px;
border : 0px;
}
Стоит ли повторять, что ширина данной ячейки получилась путём сложения ширины ячеек a1+b1+c1+d1=390px?
td.e14
{
width : 585px;
height : 35px;
border : 0px;
background-color : #2B5E99;
text-align : center;
}
td.f14
{
width : 5px;
height : 35px;
border : 0px;
}
Ну и последняя строка нашего дизайна
<!--Пятнадцатая строка-->
<tr>
<td class='a15_f15' colspan='6'> </td>
</tr>
<!--Конец пятнадцатой строки-->
Для которой будет прописан единственный класс
td.a15_f15
{
width : 980px
height : 10px;
border : 0px;
}
В итоге, наша страничка будет выглядеть следующим образом Табличная схема построения сайта
А html-документ, назовём его example.htm, будет выглядеть следующим образом
example.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<link href="example.css" rel="stylesheet" type="text/css" />
<title>Вёрстка</title>
</head>
<body>
<table class='body'>
<!--Первая строка-->
<tr>
<td class='a1'> </td>
<td class='b1'> </td>
<td class='c1'> </td>
<td class='d1'> </td>
<td class='e1'> </td>
<td class='f1'> </td>
</tr>
<!--Конец первой строки-->
<!--Вторая строка-->
<tr>
<td class='a2'> </td>
<td class='b2c2d2e2' colspan='4'>Шапка табличного дизайна</td>
<td class='f1'> </td>
</tr>
<!---Конец второй строки-->
<!---Третья строка-->
<tr>
<td class='a3b3c3d3e3f3' colspan='6'> </td>
</tr>
<!---Конец третьей строки-->
<!---Четвёртая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 1</a></td>
<td class='c4c5c6c7c8c9c10c11c12' rowspan='9'> </td>
<td class='d4_d12e4_e12' rowspan='9' colspan='2'>В этой ячейке можно располагать любые записи, которые посчитаете нужным.</td>
<td class='f4f5f6f7f8f9f10f11f12' rowspan=9> </td>
</tr>
<!--Конец четвёртой строки-->
<!--Пятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец пятой строки-->
<!--Шестая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 2</a></td>
</tr>
<!--Конец шестой строки-->
<!--Седьмая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец седьмой строки-->
<!--Восьмая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 3</a></td>
</tr>
<!--Конец восьмой строки-->
<!--Девятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец девятой строки-->
<!--Десятая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 4</a></td>
</tr>
<!--Конец десятой строки-->
<!--Одиннадцатая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец одиннадцатой строки-->
<!--Двенадцатая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 5</a></td>
</tr>
<!--Конец двенадцатой строки-->
<!--Тринадцатая строка-->
<tr>
<td class='a13_f13' colspan='6'> </td>
</tr>
<!--Конец тринадцатой строки-->
<!--Четырнадцатая строка-->
<tr>
<td class='a14_d14' colspan='4'> </td>
<td class='e14'><a href='http://www.green-willow.ru'><img src='http://www.green-willow.ru/banner.gif' title='Дизайн студия'></a></td>
<td class='f14'>
</tr>
<!--Конец четырнадцатой строки-->
<!--Пятнадцатая строка-->
<tr>
<td class='a15_f15' colspan='6'> </td>
</tr>
<!--Конец пятнадцатой строки-->
</table>
</body>
</html>
Примечание: чтобы файл CSS сработал, его необходимо поместить в тот же каталог, что example.htm, в противном случае необходимо будет поменять путь к файлу example.css в строке <link href="example.css" rel="stylesheet" type="text/css" />
А файл example.css соответственно
example.css
body
{
background-color : #DADADA; /* цвет фона страницы */
text-align : justify;
font-size : 14px; /* размер шрифта */
font-family : Comic Sans MS, Tahoma, Trebuchet MS, Arial, Helvetica, Times New Roman sans-serif; /*вид шрифта*/
}
a
{
color : #1E9E14; /* цвет ссылки зелёный */
visited : #CADB0E; /* цвет посещённой ссылки жёлтый */
active : #09E8C6; /* цвет ссылки при наведении курсора бирюзовый */
text-decoration : underline; /* вид ссылки подчёркнутый */
}
table.body
{
width : 980px;
height : 420px;
border : 0px;
vertical-align : middle;
}
td.a1
{
width : 5px;
height : 3px;
}
td.b1
{
width : 175px;
height : 3px;
}
td.c1
{
width : 20px;
height : 3px;
}
td.d1
{
width : 190px;
height : 3px;
}
td.e1
{
width : 585px;
height : 3px;
}
td.f1
{
width : 5px;
height : 3px;
}
td.a2
{
width : 5px;
height : 190px;
border : 0px;
}
td.b2c2d2e2
{
width : 970px;
height : 190px;
border : 0px;
font-size : 32px;
color : #C5E7FF; /* Задаёт цвет содержимого ячейки */
background-color : #426194; /* Цвет фона ячейки */
text-align : center;
}
td.f2
{
width : 5px;
height : 190px;
border : 0px;
}
td.a3b3c3d3e3f3
{
width : 980px;
height : 10px;
border : 0px;
}
td.a4a6a8a10a12
{
width : 5px;
height : 60px;
border : 0px;
}
td.b4b6b8b10b12
{
width : 170px;
height : 60px;
border : 0px;
background-color: #2B5E99;
text-align : center;
}
td.b4b6b8b10b12 > a
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:active
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:hover
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #2F9CE8;
}
td.b4b6b8b10b12:hover
{
width : 170px;
height : 60px;
border : 0px;
background-color: #3675BE;
}
td.c4c5c6c7c8c9c10c11c12
{
width : 20px;
height : 320px;
border : 0px;
}
td.d4_d12e4_e12
{
width : 775px;
height : 320px;
background-color : #2B5E99;
border : 0px;
vertical-align : top;
font-size : 26px;
color : #fff
}
td.f4f5f6f7f8f9f10f11f12
{
width : 5px;
height : 320px;
border : 0px;
}
td.a5b5a7b7a9b9a11b11
{
width : 180px;
height : 5px;
border : 0px;
}
td.a13_f13
{
width : 980px
height : 30px;
border : 0px;
}
td.a14_d14
{
width : 390px;
height : 35px;
border : 0px;
}
td.e14
{
width : 585px;
height : 35px;
border : 0px;
background-color : #2B5E99;
text-align : center;
}
td.f14
{
width : 5px;
height : 35px;
border : 0px;
}
td.a15_f15
{
width : 980px
height : 10px;
border : 0px;
}
Для того, чтоб отточить свои навыки в построении сайтов с помощью таблиц, я разрешаю использовать вышеуказанные шаблоны.
1) графическое представление сайта.
2) написание кода для вёрстки.
В статье Немного о вёрстке даётся представление о том, как выполнять графический образ сайта поэтому останавливаться на этом моменте я не буду. А вот на втором пункте остановимся подробней.
Сразу введу ряд терминов, которые могут вызвать вопросы:
1) элементом таблицы буду называть структурную составляющую таблицы – строка, столбец, ячейка.
2) содержимым таблицы буду называть любую информацию, которая должна будет отображаться в таблице.
Вот так будет выглядеть скелет нашего сайта
<html>
<head>
<title>Вёрстка</title>
</head>
<body>
<table>
</table>
</body>
</html>
И вот уже в тегах <table></table> и будет располагаться всё содержимое страницы, "мышечная масса", так сказать.
Как я уже говорил в статье, табличная вёрстка ведёт себя не хорошо, если не указать размер, для этого стилем пропишем размер таблицы. Вообще, по мировым спецификациям, в html-коде должны присутствовать теги, без параметров; параметры должны прописываться отдельно. Например, в файле таблиц стилей CSS. Чтоб создать CSS-файл, достаточно будет использовать обычный «Блокнот» от Windows, но я пользуюсь текстовым редактором EmEditor. Назовём css-файл example.css и первым, что мы запишем, будет следующий класс стилей
body
{
background-color : #DADADA; [color=#008000]/* цвет фона страницы */[/color]
text-align : justify;
font-size : 14px; [color=#008000]/* размер шрифта */[/color]
font-family : Comic Sans MS, Tahoma, Trebuchet MS, Arial, Helvetica, Times New Roman sans-serif; /*вид шрифта*/
}
a
{
color : #1E9E14; [color=#008000]/* цвет ссылки зелёный */[/color]
visited : #CADB0E; [color=#008000]/* цвет посещённой ссылки жёлтый */[/color]
active : #09E8C6; [color=#008000]/* цвет ссылки при наведении курсора бирюзовый */[/color]
text-decoration : underline; [color=#008000]/* вид ссылки подчёркнутый */[/color]
}
Я не буду говорить о синтаксисе CSS – статья не об этом
Для примера возьмём самый первый дизайн моего сайта.

Для удобства столбцы я обозначил буквами латинского алфавита, а строки цифрами. Из рисунка видно, сайт будет состоять из 15 строк и 6 столбцов 980 пикс по ширине, и автоматически будет задаваться размер по высоте, почему именно так – скажу поздней. Присвоим таблице класс body
<html>
<head>
<title>Вёрстка</title>
</head>
<body>
<table class='body'>
</table>
</body>
</html>
А в файле example.css ниже класса ссылок напишем
table.body
{
width : 980px;
height : 420px;
}
Поскольку создаём дизайн, то границ таблицы видно быть не должно, для чего опять-таки в вышеуказанный класс добавляем стиль border со значением 0px и получаем:
table.body
{
width : 980px;
height : 420px;
border : 0px;
}
Но в последующем такой же стиль border будем прописывать к каждому элементу таблицы.
Так же я сразу к главному тегу, в нашем случае <table>, пропишу выравнивание содержимого таблицы по вертикали vertical-align : middle; чтоб потом не прописывать это выравнивание к каждому элементу таблицы, в итоге класс table.body будет выглядеть следующим образом
table.body
{
width : 980px;
height : 420px;
border : 0px;
vertical-align : middle;
}
На этом мы оставляем тег <table> в покое. На данном этапе наш код будет выглядеть следующим образом:
<html>
<head>
<link href="example.css" rel="stylesheet" type="text/css" />
<title>Вёрстка</title>
</head>
<body>
<table class=’body’>
</table>
</body>
</html>
Обратите внимание, что между тегами <head></head> появился тег <link>, которые указывают путь к CSS-файлу страницы, т.е. получается, что файл example.css будет находиться в том же каталоге, что и файл html-документа
Далее приступаем непосредственно к формированию сетки таблицы. Основным элементом таблицы является строка, обозначаемая тегами <tr></tr> , в которых уже будет прописываться наличие ячеек.
<html>
<head>
<link href="example.css" rel="stylesheet" type="text/css" />
<title>Вёрстка</title>
</head>
<body>
<table class=’body’>
<tr>
</tr>
</table>
</body>
</html>
Чтоб не писать весь этот громоздкий код, я возьму только то, что касается именно таблицы, а именно
<table class=’body’>
</table>
с которым мы и будем продолжать работать.
Смотрим на рисунок и отмечаем для себя, что сейчас мы будем добавлять строку (обозначается тегами <tr></tr>) №1. Я специально не сделал пустой первую строку, чтоб в последующем показать, как происходит объединение ячеек. Итак, классом ячеек <td></td> будет их адрес на рисунке, например, классом первой ячейки первой строки будет «a1», классом самой правой нижней ячейки будет «f15». Приступаем:
<!--Первая строка-->
<tr>
<td class='a1'> </td>
<td class='b1'> </td>
<td class='c1'> </td>
<td class='d1'> </td>
<td class='e1'> </td>
<td class='f1'> </td>
</tr>
<!--Конец первой строки-->
Здесь обозначает пробел – пустое место в ячейке.
Теперь переходим в файл example.css и добавляем классы для ячеек. Опять же, я не буду писать ранее заданные классы, да бы сэкономить место и ваше время. Я уже сделал разметку страницы, поэтому пишу свои размеры
td.a1
{
width : 5px;
height : 3px;
}
td.b1
{
width : 175px;
height : 3px;
}
td.c1
{
width : 20px;
height : 3px;
}
td.d1
{
width : 190px;
height : 3px;
}
td.e1
{
width : 585px;
height : 3px;
}
td.f1
{
width : 5px;
height : 3px;
}
Добавляем вторую строку, тут уже внимательней - будем говорить об объединении ячеек
<!--Вторая строка-->
<tr>
<td class='a2'> </td>
<td class='b2c2d2e2' colspan='4'>Шапка табличного дизайна</td>
<td class='f1'> </td>
</tr>
<!---Конец второй строки-->
Параметр colspan со значением «4» говорит о том, что по горизонтали объединили 4 столбца, поэтому и ячейка получила свой класс «b2c2d2e2» В CSS прописываем
td.a2
{
width : 5px;
height : 190px;
border : 0px;
}
td.b2c2d2e2
{
width : 970px;
height : 190px;
border : 0px;
font-size : 32px;
color : #C5E7FF; /* Задаёт цвет содержимого ячейки */
background-color : #426194; /* Цвет фона ячейки */
text-align : center;
}
td.f2
{
width : 5px;
height : 190px;
border : 0px;
}
Подробней, как получились такие размеры ширины и высоты ячейки b2c2d2e2: чтоб получить ширину, необходимо сложить значения ширины ячеек b1, c1, d1, e1, а высота была задана ячейкой «a2»
<!---Третья строка-->
<tr>
<td class='a3b3c3d3e3f3' colspan='6'> </td>
</tr>
<!---Конец третьей строки-->
Т.е. третья строка объединяет в себе все шесть столбцов, но для неё всё равно пропишем класс, шириной которой будет ширина самой таблицы, т.е. 980px, а высоту можно будет задать произвольно – главное отделить шапку таблицы от нижней части, но обязательно задать определённое значение
td.a3b3c3d3e3f3
{
width : 980px;
height : 10px;
border : 0px;
}
Начиная со следующей строки начнём формирование пунктов меню и области для основного контента, который будет располагаться в диапазоне ячеек d4:e12
<!---Четвёртая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 1</a></td>
<td class='c4c5c6c7c8c9c10c11c12' rowspan='9'> </td>
<td class='d4_d12e4_e12' rowspan='9' colspan='2'>В этой ячейке можно располагать любые записи, которые посчитаете нужным.</td>
<td class='f4f5f6f7f8f9f10f11f12' rowspan=9> </td>
</tr>
<!--Конец четвёртой строки-->
В параметрах к ячейкам появилось новое значение rowspan, которое задаётся тогда, когда необходимо объединить строки. Ниже будет приведено пояснение, что произойдёт с ячейками. В данном случае необходимость объединения объясняется тем, что данный диапазон ячеек «с4:с12» фактически выполняет одну и ту же функцию – отделение панели меню от поля, где будет отображаться основной текст страницы.
Далее мы пропишем классы стилей
td.a4a6a8a10a12
{
width : 5px;
height : 60px;
border : 0px;
}
Данный класс будет принадлежать к первому столбцу строк 4, 6, 8, 10, 12, поэтому прописывать данный класс в файле CSS несколько раз не нужно.
td.b4b6b8b10b12
{
width : 170px;
height : 60px;
border : 0px;
background-color : #2B5E99;
text-align : center;
}
td.b4b6b8b10b12 > a
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:active
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:hover
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #2F9CE8;
}
Немного расшифруем. Запись «> a» означает, что содержимое между тегами ссылки <a>, расположенный между тегами <td class=’b4b6b8b10b12’> </td> будет выполнено шрифтом Arial, размером 16 пикс, и светло-голубым оттенком.
Так же, есть такие создатели сайтов, которые предпочитают, чтоб цвет пункта меню менялся при наведение на него курсора мышки, это делается следующим образом, по средствам псевдокласса «:hover»
td.b4b6b8b10b12:hover
{
width : 170px;
height : 60px;
border : 0px;
background-color : #3675BE;
}
Следующий класс
td.c4c5c6c7c8c9c10c11c12
{
width : 20px;
height : 320px;
border : 0px;
}
Данный класс принадлежит к ячейке, которая получилась объединением 9 строк столбца «с». Как получились такие размеры? Помните, табличная вёрстка требует соответствия размеров? Так вот, ширина данной ячейки была определена ещё в самом начале, в классе «td.с1» и составила 20 пикс. А высота получилась следующим образом – если посмотреть на рисунок с разметкой, то мы увидим, что будет 5 ячеек, обозначающих пункты меню, каждый из которых будет задан классом «td. b4b6b8b10b12», а если посмотреть, что мы написали чуть выше, то увидим, что высота ячейки данного класса равна 60 пикс, следовательно, 60х5=300. Затем, чтоб посчитать высоту td class=’c4c5c6c7c8c9c10c11c12, необходимо учесть и высоту ячеек «td class=’ a5_с5a7_c7a9_c9a11_c11’» между пунктами меню, которые мы зададим чуть позже, но уже сейчас можно предположить, что их высота будет 5 пикс. Таковых ячеек будет 4 штуки, следовательно 5х4=20+60х5=320 пикс высота ячейки td class=’c4c5c6c7c8c9c10c11c12.
Следующий класс стилей будет принадлежать к самой большой, по содержанию элементов таблицы, ячейке
td.d4_d12e4_e12
{
width : 775px;
height : 320px;
background-color : #2B5E99;
border : 0px;
vertical-align : top;
font-size : 26px;
color : #fff
}
К данному классу можно будет добавить стили для параграфов, списков и тому подобное, я решил не обременять ни себя, ни вас всеми этими дополнениями – они будут необходимы не всем, я лишь показываю основное. Как уже говорилось, данный класс ячейки будет охватывать самый большой диапазон ячеек таблицы.
Кроме того, в данном случае высота height ячейки задана точно – ширина и высота указаны. Но в большинстве своём высота ячейки контента задаётся как auto, т.е. зависит содержания ячейки, но минимальная высота ячейки в данном случае будет ограничена высотой объединённых ячеек, а именно 320 пикс.
Примечание: больше данный диапазон ячеек не будет указываться в коде.
td.f4f5f6f7f8f9f10f11f12
{
width : 5px;
height : 320px;
border : 0px;
}
Принцип определения высоты данной ячейки такой же, как и у ячейки td.c4c5c6c7c8c9c10c11c12.
Идём дальше, и в html-документе прописываем следующую строку
<!--Пятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец пятой строки-->
Класс для ячейки td class=’a5b5a7b7a9b9a11b11’ будет выглядеть следующим образом
td.a5b5a7b7a9b9a11b11
{
width : 180px;
height : 5px;
border : 0px;
}
Теперь просто сформируем HTML-код для строк с 6 по 12, используя созданные «скелеты» из строк 4 и 5. Только не забудьте при использовании четвёртой строки удалить ячейки <td class=’c4c5c6c7c8c9c10c11c12’ rowspan=’9’> </td>, <td class=’d4_d12e4_e12’ rowspan=’9’ colspan=’2’>, <td class=’f4f5f6f7f8f9f10f11f12’ rowspan=9> </td> из кода. В противном случае результат может быть не предсказуемым
<!--Шестая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 2</a></td>
</tr>
<!--Конец шестой строки-->
<!--Седьмая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец седьмой строки-->
<!--Восьмая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 3</a></td>
</tr>
<!--Конец восьмой строки-->
<!--Девятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец девятой строки-->
<!--Десятая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 4</a></td>
</tr>
<!--Конец десятой строки-->
<!--Одиннадцатая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец одиннадцатой строки-->
<!--Двенадцатая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 5</a></td>
</tr>
<!--Конец двенадцатой строки-->
Вот в принципе самый сложный этап вёрскти подошёл к концу.
Далее «добьём» наш сайт, добавив три строки, но сделать это будет не сложно
<!--Тринадцатая строка-->
<tr>
<td class='a13_f13' colspan='6'> </td>
</tr>
<!--Конец тринадцатой строки-->
Для которой будет прописан единственный класс
td.a13_f13
{
width : 980px
height : 30px;
border : 0px;
}
В следующей строке будет находится ячейка, где будут указываться кнопки на прочие интернет-ресурсы
<!--Четырнадцатая строка-->
<tr>
<td class='a14_d14' colspan='4'> </td>
<td class='e14'><a href='http://www.green-willow.ru'><img src='http://www.green-willow.ru/banner.gif' title='Дизайн студия'></a></td>
<td class='f14'>
</tr>
<!--Конец четырнадцатой строки-->
Классы стилей для данной строки
td.a14_d14
{
width : 390px;
height : 35px;
border : 0px;
}
Стоит ли повторять, что ширина данной ячейки получилась путём сложения ширины ячеек a1+b1+c1+d1=390px?
td.e14
{
width : 585px;
height : 35px;
border : 0px;
background-color : #2B5E99;
text-align : center;
}
td.f14
{
width : 5px;
height : 35px;
border : 0px;
}
Ну и последняя строка нашего дизайна
<!--Пятнадцатая строка-->
<tr>
<td class='a15_f15' colspan='6'> </td>
</tr>
<!--Конец пятнадцатой строки-->
Для которой будет прописан единственный класс
td.a15_f15
{
width : 980px
height : 10px;
border : 0px;
}
В итоге, наша страничка будет выглядеть следующим образом Табличная схема построения сайта
А html-документ, назовём его example.htm, будет выглядеть следующим образом
example.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<link href="example.css" rel="stylesheet" type="text/css" />
<title>Вёрстка</title>
</head>
<body>
<table class='body'>
<!--Первая строка-->
<tr>
<td class='a1'> </td>
<td class='b1'> </td>
<td class='c1'> </td>
<td class='d1'> </td>
<td class='e1'> </td>
<td class='f1'> </td>
</tr>
<!--Конец первой строки-->
<!--Вторая строка-->
<tr>
<td class='a2'> </td>
<td class='b2c2d2e2' colspan='4'>Шапка табличного дизайна</td>
<td class='f1'> </td>
</tr>
<!---Конец второй строки-->
<!---Третья строка-->
<tr>
<td class='a3b3c3d3e3f3' colspan='6'> </td>
</tr>
<!---Конец третьей строки-->
<!---Четвёртая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 1</a></td>
<td class='c4c5c6c7c8c9c10c11c12' rowspan='9'> </td>
<td class='d4_d12e4_e12' rowspan='9' colspan='2'>В этой ячейке можно располагать любые записи, которые посчитаете нужным.</td>
<td class='f4f5f6f7f8f9f10f11f12' rowspan=9> </td>
</tr>
<!--Конец четвёртой строки-->
<!--Пятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец пятой строки-->
<!--Шестая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 2</a></td>
</tr>
<!--Конец шестой строки-->
<!--Седьмая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец седьмой строки-->
<!--Восьмая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 3</a></td>
</tr>
<!--Конец восьмой строки-->
<!--Девятая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец девятой строки-->
<!--Десятая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 4</a></td>
</tr>
<!--Конец десятой строки-->
<!--Одиннадцатая строка-->
<tr>
<td class='a5b5a7b7a9b9a11b11' colspan='2'> </td>
</tr>
<!--Конец одиннадцатой строки-->
<!--Двенадцатая строка-->
<tr>
<td class='a4a6a8a10a12'> </td>
<td class='b4b6b8b10b12'><a href='example.htm'>Ссылка 5</a></td>
</tr>
<!--Конец двенадцатой строки-->
<!--Тринадцатая строка-->
<tr>
<td class='a13_f13' colspan='6'> </td>
</tr>
<!--Конец тринадцатой строки-->
<!--Четырнадцатая строка-->
<tr>
<td class='a14_d14' colspan='4'> </td>
<td class='e14'><a href='http://www.green-willow.ru'><img src='http://www.green-willow.ru/banner.gif' title='Дизайн студия'></a></td>
<td class='f14'>
</tr>
<!--Конец четырнадцатой строки-->
<!--Пятнадцатая строка-->
<tr>
<td class='a15_f15' colspan='6'> </td>
</tr>
<!--Конец пятнадцатой строки-->
</table>
</body>
</html>
Примечание: чтобы файл CSS сработал, его необходимо поместить в тот же каталог, что example.htm, в противном случае необходимо будет поменять путь к файлу example.css в строке <link href="example.css" rel="stylesheet" type="text/css" />
А файл example.css соответственно
example.css
body
{
background-color : #DADADA; /* цвет фона страницы */
text-align : justify;
font-size : 14px; /* размер шрифта */
font-family : Comic Sans MS, Tahoma, Trebuchet MS, Arial, Helvetica, Times New Roman sans-serif; /*вид шрифта*/
}
a
{
color : #1E9E14; /* цвет ссылки зелёный */
visited : #CADB0E; /* цвет посещённой ссылки жёлтый */
active : #09E8C6; /* цвет ссылки при наведении курсора бирюзовый */
text-decoration : underline; /* вид ссылки подчёркнутый */
}
table.body
{
width : 980px;
height : 420px;
border : 0px;
vertical-align : middle;
}
td.a1
{
width : 5px;
height : 3px;
}
td.b1
{
width : 175px;
height : 3px;
}
td.c1
{
width : 20px;
height : 3px;
}
td.d1
{
width : 190px;
height : 3px;
}
td.e1
{
width : 585px;
height : 3px;
}
td.f1
{
width : 5px;
height : 3px;
}
td.a2
{
width : 5px;
height : 190px;
border : 0px;
}
td.b2c2d2e2
{
width : 970px;
height : 190px;
border : 0px;
font-size : 32px;
color : #C5E7FF; /* Задаёт цвет содержимого ячейки */
background-color : #426194; /* Цвет фона ячейки */
text-align : center;
}
td.f2
{
width : 5px;
height : 190px;
border : 0px;
}
td.a3b3c3d3e3f3
{
width : 980px;
height : 10px;
border : 0px;
}
td.a4a6a8a10a12
{
width : 5px;
height : 60px;
border : 0px;
}
td.b4b6b8b10b12
{
width : 170px;
height : 60px;
border : 0px;
background-color: #2B5E99;
text-align : center;
}
td.b4b6b8b10b12 > a
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:active
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #C5E7FF;
}
td.b4b6b8b10b12 > a:hover
{
font-family : Arial;
font-size : 16px;
font-weight : bolder;
color : #2F9CE8;
}
td.b4b6b8b10b12:hover
{
width : 170px;
height : 60px;
border : 0px;
background-color: #3675BE;
}
td.c4c5c6c7c8c9c10c11c12
{
width : 20px;
height : 320px;
border : 0px;
}
td.d4_d12e4_e12
{
width : 775px;
height : 320px;
background-color : #2B5E99;
border : 0px;
vertical-align : top;
font-size : 26px;
color : #fff
}
td.f4f5f6f7f8f9f10f11f12
{
width : 5px;
height : 320px;
border : 0px;
}
td.a5b5a7b7a9b9a11b11
{
width : 180px;
height : 5px;
border : 0px;
}
td.a13_f13
{
width : 980px
height : 30px;
border : 0px;
}
td.a14_d14
{
width : 390px;
height : 35px;
border : 0px;
}
td.e14
{
width : 585px;
height : 35px;
border : 0px;
background-color : #2B5E99;
text-align : center;
}
td.f14
{
width : 5px;
height : 35px;
border : 0px;
}
td.a15_f15
{
width : 980px
height : 10px;
border : 0px;
}
Для того, чтоб отточить свои навыки в построении сайтов с помощью таблиц, я разрешаю использовать вышеуказанные шаблоны.
Комментариев нет:
Отправить комментарий